배경:
테스트폰을 18.2 버전으로 업데이트 한 뒤, 잊고있었다가 똑같은 코드로 xcode로 앱을 실행시켰는데 흰 화면이 나타남.
증상:
플러터 기존 앱 코드를 실행했을 때, 안드로이드는 정상작동.
하지만 iOS 기기에서만 웹뷰가 처음 로드될 때 흰 화면이 나타남.
앱 실행 - 홈탭의 웹뷰가 onWebViewCreated 까지만 실행 - 흰 화면 - 다른 탭은 정상 연결
로그:
Warning: -[BETextInput attributedMarkedText] is unimplemented
nw_application_id_create_self NECP_CLIENT_ACTION_GET_SIGNED_CLIENT_ID [80: Authentication error]
Failed to resolve host network app id
Invalidating grant <invalid NS/CF object> failed
Error acquiring assertion: <Error Domain=RBSServiceErrorDomain Code=1 "((target is not running or doesn't have entitlement com.apple.developer.web-browser-engine.rendering AND target is not running or doesn't have entitlement com.apple.developer.web-browser-engine.networking AND target is not running or doesn't have entitlement com.apple.developer.web-browser-engine.webcontent))" UserInfo={NSLocalizedFailureReason=((target is not running or doesn't have entitlement com.apple.developer.web-browser-engine.rendering AND target is not running or doesn't have entitlement com.apple.developer.web-browser-engine.networking AND target is not running or doesn't have entitlement com.apple.developer.web-browser-engine.webcontent))}>
이런 경고 로그가 자꾸 나타남..
결과적으론 저 로그는 별 의미가 없긴했지만.
히스토리:
- Info.plist 수정
- Entitlements 수정
- Singletone 수정
- 웹뷰 로드 타이밍 수정
- Url 수정 테스트
- Domain exception 추가
- Capability 추가 수정
- InAppWebView 설정 수정
- Xcode 업데이트
- Firebase app name 일치 테스트
- Flutter clear, pub get 시도
- iOS 캐시 삭제 및 재시작 시도
- 웹뷰 init 완료된 후 직접 url 연결
- Flutter 업데이트
위와 같은 삽질을 했다..
기존에 작성한 글은 그대로 남겨둔다.
2025 Feb 10
: 구글링해서 에러를 해결하기 위한 단서들을 찾았지만 별 의미 없었음
1.
https://github.com/apache/cordova-ios/issues/1440
IOS report "Failed to resolve host network app id" error, Android is working properly · Issue #1440 · apache/cordova-ios
Bug Report Problem The Android platform app is working normally, and then we added the iOS platform. When running in the emulator, a white screen appears and the console reports "Failed to resolve ...
github.com
2.
https://developer.apple.com/forums/thread/762223?answerId=812340022#812340022
WKWebView can't connect to externa… | Apple Developer Forums
Finally solved: it turned out I just needed to set the 'customUserAgent' property of the WKWebView. It's not clear why this wasn't required in iOS versions prior to iOS 17.5, but in any case the behavior seems to be working correctly again with this fix!
developer.apple.com
InAppWebView 설정에서 다음 코드 추가
userAgent: "Mozilla/5.0 (iPhone; CPU iPhone OS 17_5 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/17.5 Mobile/15E148 Safari/605.1.15",
그런데 2번은 내겐 아무 의미가 없었다.
아직 해결하지 못해서 기록차원에서 작성
하.. 안드로이드는 참 잘되는데... 아이폰.....
---------
2025 Feb 11
: 드디어 원인을 발견했다.
iOS를 18.2 로 업데이트 해서 이전 버전의 Flutter 혹은 패키지들과 호환 오류가 발생함.
원인을 발견한 계기는 다음 코드를 실행.
...
onWebViewCreated: (controller) {
// 여기에서 강제로 url 로드
controller.loadUrl(
urlRequest: URLRequest(url: WebUri("https://www.google.co.kr"))
);
},
...
이렇게 했더니 웹뷰에 탭 이벤트가 안 먹혔다.
화면은 나타나지만 탭이 안 되는 상황... 그렇게 검색했더니 드디어 정확한 원인을 확인했다..!
https://github.com/pichillilorenzo/flutter_inappwebview/issues/2415
Tap interactions not working on iOS 18.2 · Issue #2415 · pichillilorenzo/flutter_inappwebview
Is there an existing issue for this? I have searched the existing issues Current Behavior Once I interact with any widget in the application that isn't the web view, the webview stops recognizing a...
github.com
InAppWebView 제작자의 예제 코드:
https://github.com/flutter/flutter/issues/159911#issuecomment-2539973403
[CP][For 3.28 and NOT 3.27!!!][ios][platform_view] workaround for non-tappable webview · Issue #159911 · flutter/flutter
Issue Link flutter/engine#57030 Target beta Cherry pick PR Link flutter/engine#57032 Changelog Description Fix an issue on iOS 18.2 where web view's link is not tappable. Impacted Users all end cus...
github.com
해결방법 :
1. 흰화면 오류 해결 / whiteScreen :
만약 웹뷰 설정시 다음 값을 사용하고있는지 확인하자.
useShouldOverrideUrlLoading: true,
값이 true 일 때 웹뷰 구현코드에 "shouldOverrideUrlLoading"이 작성되어있어야 했다.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text("Example")),
body: SafeArea(
child: Column(children: <Widget>[
Expanded(
child: Stack(
children: [
InAppWebView(
key: webViewKey,
initialUrlRequest:
URLRequest(url: WebUri("https://flutter.dev/")),
initialSettings:
InAppWebViewSettings(isInspectable: kDebugMode),
onWebViewCreated: (controller) {
webViewController = controller;
},
onLoadStart: (controller, url) {
setState(() {
this.url = url.toString();
urlController.text = this.url;
});
},
onLoadStop: (controller, url) async {
setState(() {
this.url = url.toString();
urlController.text = this.url;
});
},
// 여기서부터 필요한 코드
shouldOverrideUrlLoading: (controller, navigationAction) {
return NavigationActionPolicy.ALLOW;
},
...
만약 사용중이라면?
저 코드때문에 iOS 기기에서 흰화면 오류가 발생한다.
저 코드가 원인이었던 것!!!!!!
하지만 나는 android에서는 저 코드가 필요했기때문에 다음과 같이 수정했다.
shouldOverrideUrlLoading: Platform.isAndroid ?
(controller, navigationAction) async {
var uri = navigationAction.request.url!;
// 기존 코드
return NavigationActionPolicy.ALLOW;
} : null,
이러면 문제 해결 !
iOS 업데이트 할때마다 참 즐겁다..

2. 웹뷰에서 터치 오류 해결:
- Flutter Upgrade 3.27.4
https://flutter-ko.dev/development/tools/sdk/releases
Flutter SDK archive
All current Flutter SDK releases: stable, beta, and main.
docs.flutter.dev
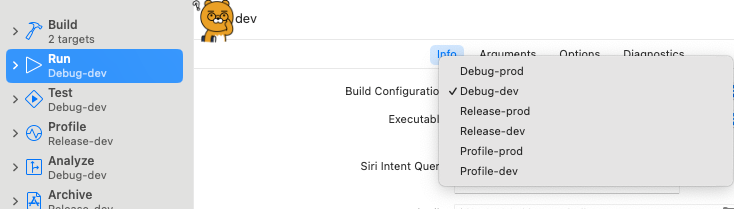
- Xcode Upgrade 16.2

Xcode 16.2 버전부터 iOS 18.2 버전 케어하니까 업데이트를 해주자..
'Flutter' 카테고리의 다른 글
| [Flutter] android/AOS Terminated/killed Heads-up notification 배너 알림 띄우기 (0) | 2024.10.08 |
|---|---|
| [Flutter] InAppWebView mailto: open 메일 앱으로 연동 / 열기 (0) | 2024.09.11 |
| [Flutter] Android InAppWebView download / 다운로드 구현 (1) | 2024.09.10 |
| [Flutter] AndroidID 확인방법 / android SSAID 확인 방법 (2) | 2024.09.10 |
| [Flutter] iOS app badge count handle / iOS 배지 숫자 제어 (4) | 2024.08.30 |